Записи с тэгом ‘jQuery’
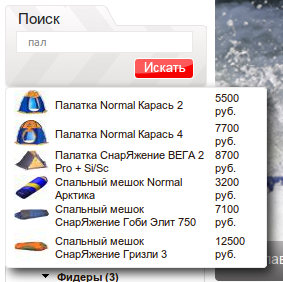
Drupal: ajax-автодополнение поиска
Tuesday, January 3rd, 2012
Правда иной раз гнётся, но никогда не ломается и всплывает поверх лжи, как масло — поверх воды.
 Как-то раз я уже писал про Ajax-автозаполнение (Ajax-autosuggest) своими силами. Там в комментариях было много возмущения из-за того, что никак не была рассмотрена серверная часть решения. Причины, по которым я о ней не писал, ясны: это абсолютное разнообразие возможных серверных решений. Например, мой Perl’овый cgi-скрипт никак не прояснил бы ситуацию человеку, работающему с PHP. А пример с серверной частью в виде модуля для Drupal совсем не поможет адепту Joomla. Но теперь моя совесть будет совсем чиста, так как я всё-таки опишу, как самостоятельно и с наименьшими трудозатратами сделать автодополнение для стандартного поиска в Drupal 7.
Как-то раз я уже писал про Ajax-автозаполнение (Ajax-autosuggest) своими силами. Там в комментариях было много возмущения из-за того, что никак не была рассмотрена серверная часть решения. Причины, по которым я о ней не писал, ясны: это абсолютное разнообразие возможных серверных решений. Например, мой Perl’овый cgi-скрипт никак не прояснил бы ситуацию человеку, работающему с PHP. А пример с серверной частью в виде модуля для Drupal совсем не поможет адепту Joomla. Но теперь моя совесть будет совсем чиста, так как я всё-таки опишу, как самостоятельно и с наименьшими трудозатратами сделать автодополнение для стандартного поиска в Drupal 7.
Метки: Drupal, jQuery, PHP
Категория: Drupal | 23 Комментариев »
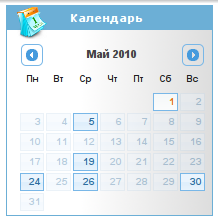
Делаем новостной календарь
Wednesday, June 2nd, 2010
— Благодарю за напоминание, Вальтер. Я, представьте, каждый день заглядываю в календарь. По утрам.
— «17 мгновений весны»
 Одной из стандартных фич на любом веб-портале является календарь новостей, позволяющий быстро выбрать новости за определённый день. Вот и я заинтересовался этой штукой и разобрался, как её реализовать. Как выяснилось, для этого потребуются лишь небольшие знания JavaScript, а также плагин jQuery-UI для фреймворка jQuery.
Одной из стандартных фич на любом веб-портале является календарь новостей, позволяющий быстро выбрать новости за определённый день. Вот и я заинтересовался этой штукой и разобрался, как её реализовать. Как выяснилось, для этого потребуются лишь небольшие знания JavaScript, а также плагин jQuery-UI для фреймворка jQuery.
Что конкретно мы хотим получить? Мы хотим симпатичный календарик на сайдбаре страницы с новостями. Он должен выделять дни, за которые есть новости и давать пользователю кликать только на них. Он должен подгружать информацию о днях с новостями за каждый новый месяц, открываемый пользователем, а также сохранять в кэше уже подгруженную информацию. Да и хватит, пожалуй… Само собой, клик на дате в календаре должен вызывать переход на страницу с новостями за выбранный день.
Метки: Ajax, jQuery, Perl, Web-dev
Категория: Web-dev | 8 Комментариев »
Защита web-приложения, использующего Ajax (Ajax Fingerprinting)
Thursday, January 28th, 2010
 На редком сайте сейчас не увидишь привычных уже крутящихся иконок асинхронной загрузки через Ajax. Однако новые технологии приносят и новые беды в виде новых уязвимостей и дыр в безопасности. Меж тем, недавно я узнал о таком понятии как “Ajax fingerprinting”. Почитал про него, попробовал в деле, узнал кое-какие тонкости и сейчас об этом пишу. В целом идея тривиальна: в браузере JavaScript’ом генерируем Ajax’овый GET-запрос с дополнительным полем в заголовке XHR (XMLHttpRequest), а на стороне сервера с помощью mod_security фильтруем всё Ajax-запросы, не содержащие этого поля или содержащие неверное значение. Не самая крепкая защита, но лучше, чем ничего. Не зря гласит народная мудрость: “Если у Вас паранойя, то это не значит, что за Вами не следят”.
На редком сайте сейчас не увидишь привычных уже крутящихся иконок асинхронной загрузки через Ajax. Однако новые технологии приносят и новые беды в виде новых уязвимостей и дыр в безопасности. Меж тем, недавно я узнал о таком понятии как “Ajax fingerprinting”. Почитал про него, попробовал в деле, узнал кое-какие тонкости и сейчас об этом пишу. В целом идея тривиальна: в браузере JavaScript’ом генерируем Ajax’овый GET-запрос с дополнительным полем в заголовке XHR (XMLHttpRequest), а на стороне сервера с помощью mod_security фильтруем всё Ajax-запросы, не содержащие этого поля или содержащие неверное значение. Не самая крепкая защита, но лучше, чем ничего. Не зря гласит народная мудрость: “Если у Вас паранойя, то это не значит, что за Вами не следят”.
Посмотрим, как это всё реализовать.
Метки: Ajax, jQuery, ModSecurity
Категория: Apache, Security, Web-dev | 1 Комментарий »
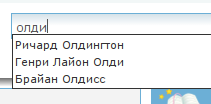
Ajax-автозаполнение (Ajax-autosuggest) своими силами
Friday, January 15th, 2010
 Тех, кто хоть иногда заходит в Интернет, автозаполнением поисковых форм уже никак не удивишь. Даже более того – эта фича становится де-факто обязятельной для реализации в любом web-проекте с функцией поиска. Впервые функциональность автозаполнения была реализована в Google Suggest, и с тех пор распространилась повсеместно. Действительно очень удобно – вводишь несколько первых букв в текстовое поле, а тебе уже выдают выпадающий список с возможными поисковыми строками, содержащими введённый тобой текст. Круто. Особенно крутость этого механизма ощущается после того, как узнаёшь, насколько просто её можно реализовать самому. И речь даже не о десятках (сотнях?) платных и бесплатных JS-библиотек, встречающихся там и тут на просторах всемирного “невода”, а о том, как можно её сделать самому с нуля своими руками. Об этом ниже…
Тех, кто хоть иногда заходит в Интернет, автозаполнением поисковых форм уже никак не удивишь. Даже более того – эта фича становится де-факто обязятельной для реализации в любом web-проекте с функцией поиска. Впервые функциональность автозаполнения была реализована в Google Suggest, и с тех пор распространилась повсеместно. Действительно очень удобно – вводишь несколько первых букв в текстовое поле, а тебе уже выдают выпадающий список с возможными поисковыми строками, содержащими введённый тобой текст. Круто. Особенно крутость этого механизма ощущается после того, как узнаёшь, насколько просто её можно реализовать самому. И речь даже не о десятках (сотнях?) платных и бесплатных JS-библиотек, встречающихся там и тут на просторах всемирного “невода”, а о том, как можно её сделать самому с нуля своими руками. Об этом ниже…
Метки: Ajax, jQuery
Категория: Web-dev | 14 Комментариев »