Записи с тэгом ‘Web-dev’
Отправка сообщений в Jabber через web
Tuesday, April 17th, 2012
— Ну мало ли что про человека болтают!

Эта краткая заметка посвящена отправке сообщений по протоколу XMPP с помощью Perl. В данном случае это будет не простой Perl-скрипт, а cgi-сценарий под веб-сервером, хотя суть и не меняется. Фактически и не заметка это будет, а просто набор рабочего кода, который может пригодиться в будущем. Если пригодится кому-то кроме меня самого, то вообще прекрасно.
Метки: Perl, Web-dev, XMPP
Категория: Perl, Web-dev | Нет комментариев »
Sphinx, часть 3. Real-Time индексы
Monday, November 8th, 2010
— Вот именно, — ответил проходящий мимо куст.
 Минувшим летом команда Андрея Аксёнова осчастливила комьюнити новой версией Sphinx за нумером 1.10-beta. Среди прочих полезных нововведений вроде строковых атрибутов и многопоточного поиска была фича, название которой заставило моё сердце биться быстрей – RT-индексы. При более подробном изучении документации возбуждение поугасло, ибо ожидания мои, видимо, были сильно завышенными. Но тем не менее шаг вперёд сделан. И какой шаг! Это то, чего старому Сфинксу очень не хватало, отчего до сих пор в некоторых задачах приходилось пользоваться старым-добрым, но сильно тормознутым LIKE.
Минувшим летом команда Андрея Аксёнова осчастливила комьюнити новой версией Sphinx за нумером 1.10-beta. Среди прочих полезных нововведений вроде строковых атрибутов и многопоточного поиска была фича, название которой заставило моё сердце биться быстрей – RT-индексы. При более подробном изучении документации возбуждение поугасло, ибо ожидания мои, видимо, были сильно завышенными. Но тем не менее шаг вперёд сделан. И какой шаг! Это то, чего старому Сфинксу очень не хватало, отчего до сих пор в некоторых задачах приходилось пользоваться старым-добрым, но сильно тормознутым LIKE.
Итак, мы получили быстрый поиск по индексу, обновляющемуся в реальном режиме времени. Но кармические законы вселенной подсказывают, что необходимо при этом что-то и отдать и от чего-то отказаться. А отказаться придётся от префиксов и инфиксов (будем надеяться на будущие версии), от MVA-атрибутов (аналогично), а также подготовиться к тому, что индекс обновлять нам придется вручную. Последний пункт означает, что при добавлении записи в базу надо сделать INSERT в индекс, при удалении из базы – DELETE из индекса, а при изменении записи в таблице – REPLACE всё в тот же индекс. Неудобно, но за всё надо платить. Раньше в такой ситуации пришлось бы переиндексировать весь индекс целиком или хотя бы дельту.
Посмотрим более детально.
Метки: MySQL, Sphinx, Web-dev
Категория: MySQL, Web-dev | 3 Комментариев »
Редирект после запроса HTTP POST
Thursday, July 15th, 2010
 Протокол HTTP подразумевает выполнение редиректа на новую страницу после обработки данных, полученных от пользователя методом POST. Само собой, это не обязательно. А на страницах, где методом POST отправляется некоторый поисковый запрос, это вообще ни к чему. Нужен он лишь в случаях, когда отправленные данные где-то на сервере сохраняются – тогда редирект позволяет избежать двойной отправки данных при перезагрузке страницы по F5 или при возврате на неё.
Протокол HTTP подразумевает выполнение редиректа на новую страницу после обработки данных, полученных от пользователя методом POST. Само собой, это не обязательно. А на страницах, где методом POST отправляется некоторый поисковый запрос, это вообще ни к чему. Нужен он лишь в случаях, когда отправленные данные где-то на сервере сохраняются – тогда редирект позволяет избежать двойной отправки данных при перезагрузке страницы по F5 или при возврате на неё.
Если следовать протоколу, то согласно RFC 2616 сервер на запрос POST должен отвечать статусом 303 See Other, так как обычный для редиректа статус 302 Found должен использоваться по стандарту только для запросов GET или HEAD. Единственным подводным камнем можно считать то, что существуют юзер-агенты, не понимающие стандарта HTTP/1.1 и, следовательно, не знающие статуса 303. Впрочем, я склонен думать, что это раритет и ориентироваться на него не стоит. Тем более, что получение статуса 302 в ответ на POST-запрос может заставить некоторые браузеры, свято блюдущие букву стандарта, выдать пользователю предупреждение.
Вот как реализую редирект я.
(more…)
Метки: Perl, Web-dev
Категория: Perl, Web-dev | Нет комментариев »
Делаем новостной календарь
Wednesday, June 2nd, 2010
— Благодарю за напоминание, Вальтер. Я, представьте, каждый день заглядываю в календарь. По утрам.
— «17 мгновений весны»
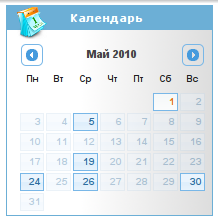
 Одной из стандартных фич на любом веб-портале является календарь новостей, позволяющий быстро выбрать новости за определённый день. Вот и я заинтересовался этой штукой и разобрался, как её реализовать. Как выяснилось, для этого потребуются лишь небольшие знания JavaScript, а также плагин jQuery-UI для фреймворка jQuery.
Одной из стандартных фич на любом веб-портале является календарь новостей, позволяющий быстро выбрать новости за определённый день. Вот и я заинтересовался этой штукой и разобрался, как её реализовать. Как выяснилось, для этого потребуются лишь небольшие знания JavaScript, а также плагин jQuery-UI для фреймворка jQuery.
Что конкретно мы хотим получить? Мы хотим симпатичный календарик на сайдбаре страницы с новостями. Он должен выделять дни, за которые есть новости и давать пользователю кликать только на них. Он должен подгружать информацию о днях с новостями за каждый новый месяц, открываемый пользователем, а также сохранять в кэше уже подгруженную информацию. Да и хватит, пожалуй… Само собой, клик на дате в календаре должен вызывать переход на страницу с новостями за выбранный день.
Метки: Ajax, jQuery, Perl, Web-dev
Категория: Web-dev | 8 Комментариев »
XHTML-валидация для чайника
Wednesday, February 10th, 2010
— Фридрих Ницше
 Полезность стандартизации всегда была весьма очевидной, а о её необходимости в Web-девелопменте уже как-то и говорить не приходится. И что уж тут обсуждать — веб-стандарты вышли из тени и распространяются огромными темпами. Особенно это удивительно, если вспомнить, что в первой половине первого десятилетия о стандартах мало кто думал, и всё кодилось и версталось как бог на душу положит. А бог на душу клал изумительно. Но это камень всё-таки не в сторону web-девелоперов, а в сторону производителей браузеров, потому как всё разношёрстные костыли и прочие ухищрения были направлены в первую очередь на попытки заставить сайты работать адекватно и в IE, и в Netscape и в прочих Мозиллах с Операми.
Полезность стандартизации всегда была весьма очевидной, а о её необходимости в Web-девелопменте уже как-то и говорить не приходится. И что уж тут обсуждать — веб-стандарты вышли из тени и распространяются огромными темпами. Особенно это удивительно, если вспомнить, что в первой половине первого десятилетия о стандартах мало кто думал, и всё кодилось и версталось как бог на душу положит. А бог на душу клал изумительно. Но это камень всё-таки не в сторону web-девелоперов, а в сторону производителей браузеров, потому как всё разношёрстные костыли и прочие ухищрения были направлены в первую очередь на попытки заставить сайты работать адекватно и в IE, и в Netscape и в прочих Мозиллах с Операми.
Сейчас же интернет-сообщество, пинаемое всякими консорциумами, чьи названия всуе произносить не будем, движется в сторону веб-стандартизации. Стандарты, само собой, разные: XHTML1.1, XHTML1.0 Transitional, XHTML1.0 Strict, HTML4.01, HTML5.0 и т.д. В общем, на любой вкус.
Для облегчения участи кодеров и верстальщиков с подачи всё тех же консорциумов появились Валидаторы разметки (Markup Validators) для проверки сайтов на наличие ошибок и соответствие стандартам. Один из них можно найти по адресу http://validator.w3.org.
Посмотрим, какие ошибки у меня на сайтах, заявленных в DTD как XHTML1.1, могут найти валидаторы и как с ними справиться.
(more…)
Метки: Web-dev
Категория: Apache, Web-dev | 5 Комментариев »